Step – 1:
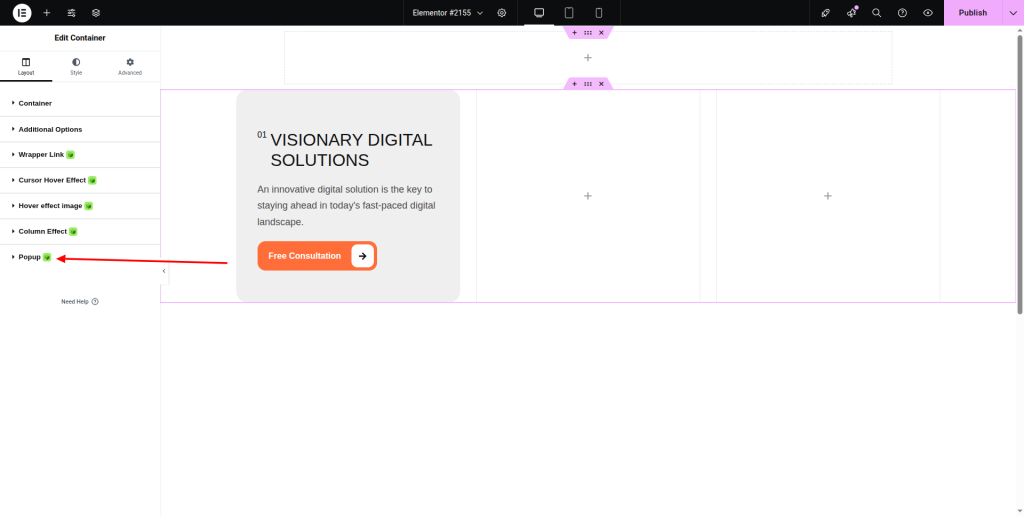
Add a container to the webpage. In the “Edit Container” widget, click on the “Popup” option under the “Layout” section.

Step – 2:
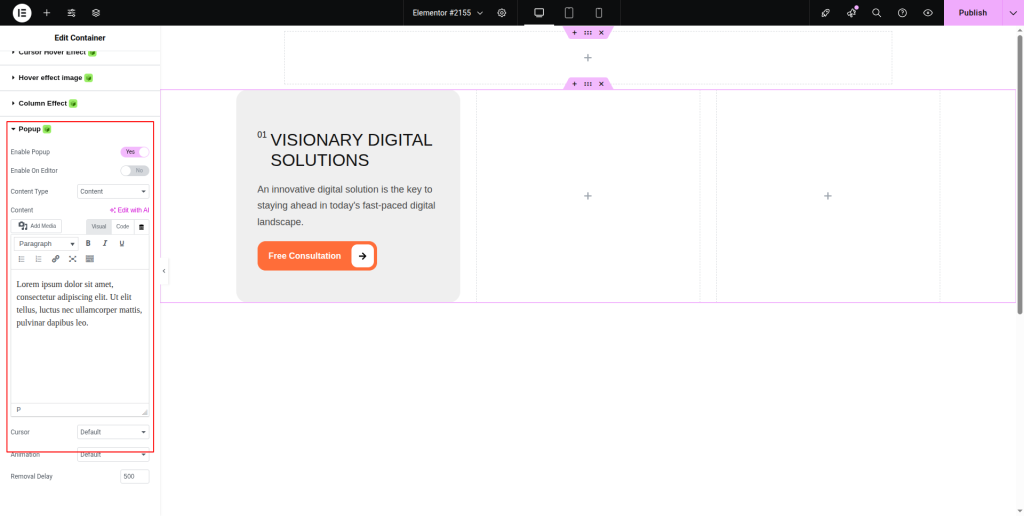
Now turn on the “Enable Popup” and “Enable On Editor” buttons. Select a content type from the drop-down list located next to the “Content Type” option. Write the content in the blank field under the “Content” option.

Step – 3:
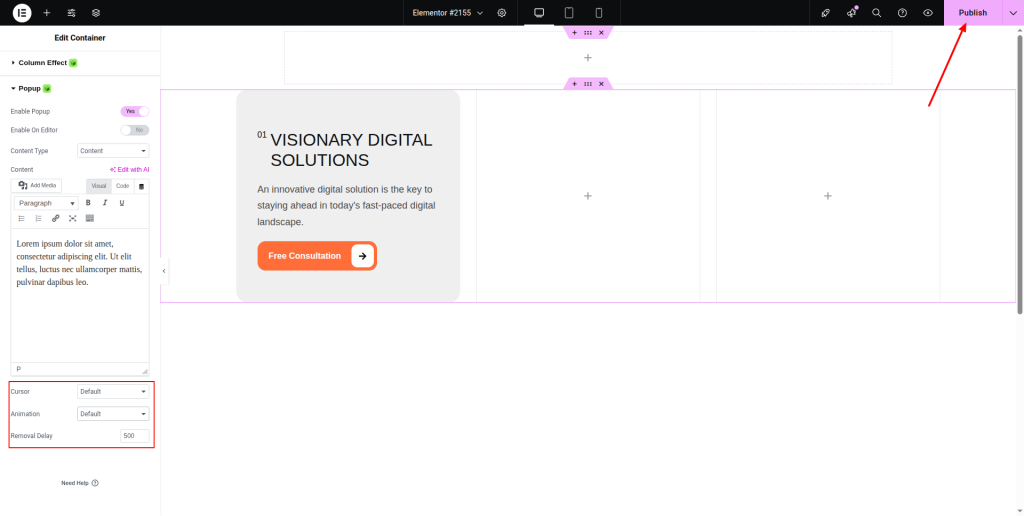
From the drop-down list located next to the “Cursor” option, choose a particular type of cursor. Similarly, choose an animation type from the “Animation” option. Adjust the removal delay and hit the “Update” button.