Step – 1:
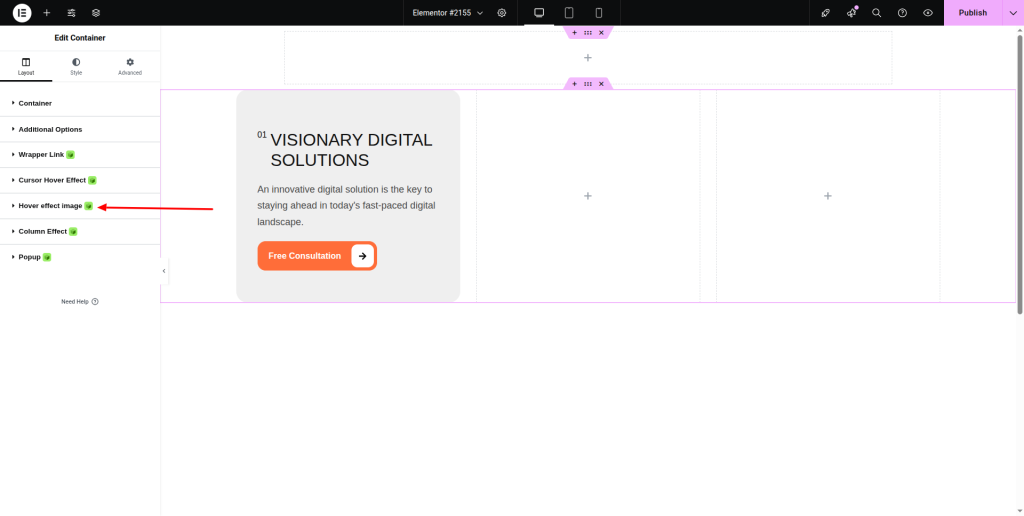
Add a container to the webpage. In the “Edit Container” widget, click on the “Hover effect image” option under the “Layout” section.

Step – 2:
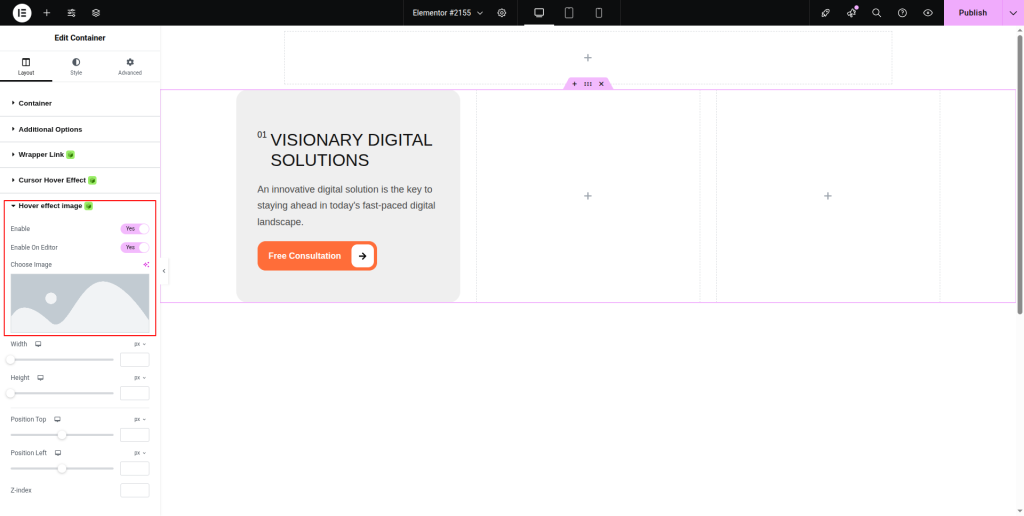
Turn on the “Enable” button to enable the cursor hover effect. Then enable or disable the “Enable On Editor” button. Attach an image for the hover effect from the “Choose Image” option.

Step – 3:
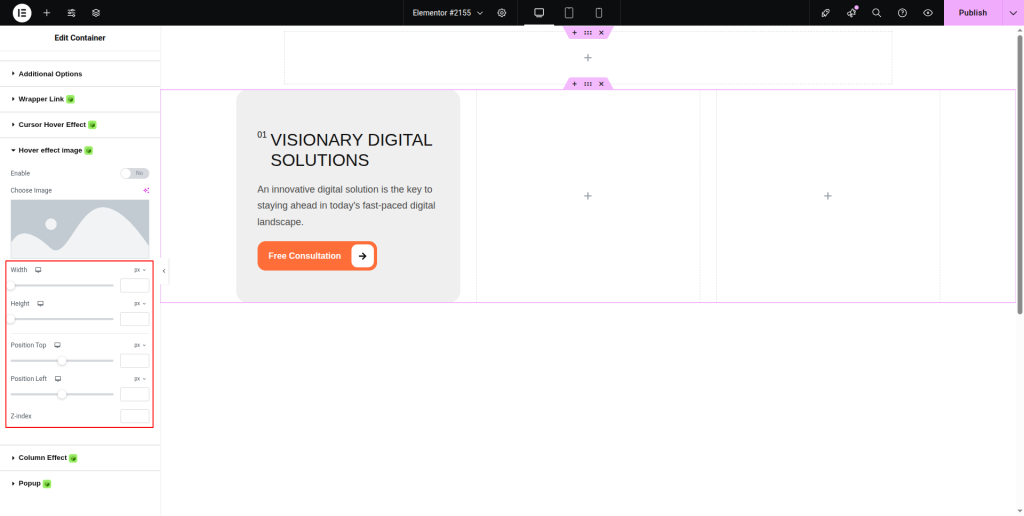
Adjust the width, height, position top, position left, and z-index. Finally, hit the “Update” button.