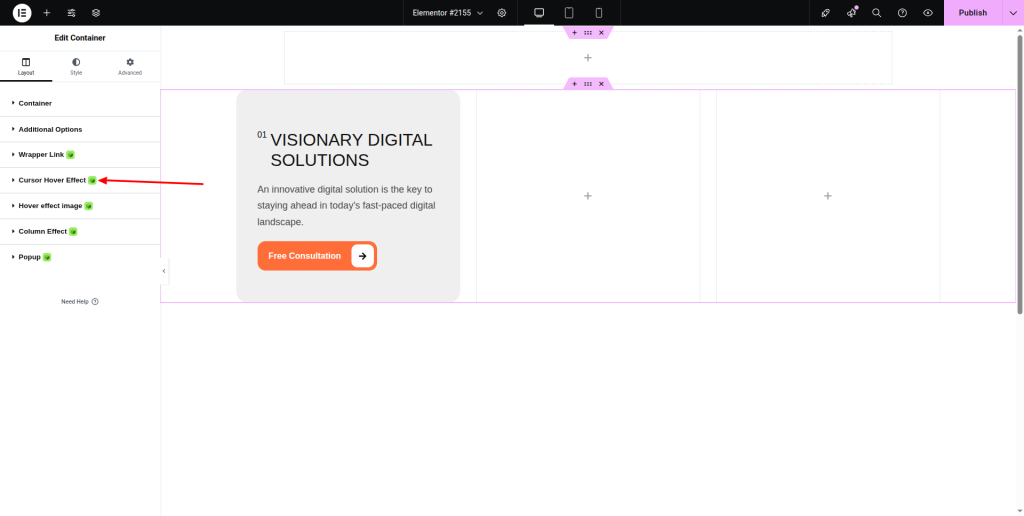
Step – 1:
Add a container to the webpage. In the “Edit Container” widget, click on the “Cursor hover effect” option under the “Layout” section.

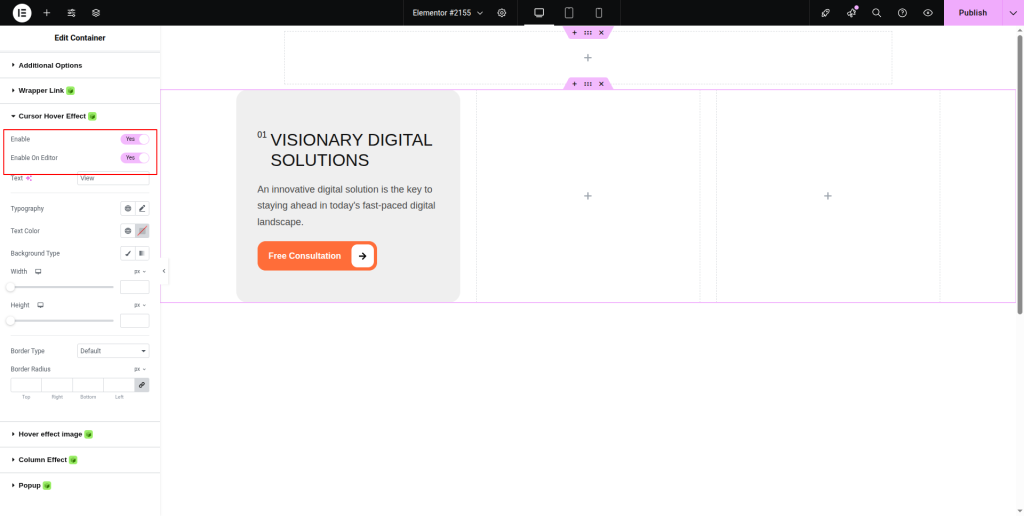
Step – 2:
First, turn on the “Enable” button to enable the cursor hover effect. Then enable or disable the “Enable On Editor” button. Write a text in the field located next to the “Text” option.

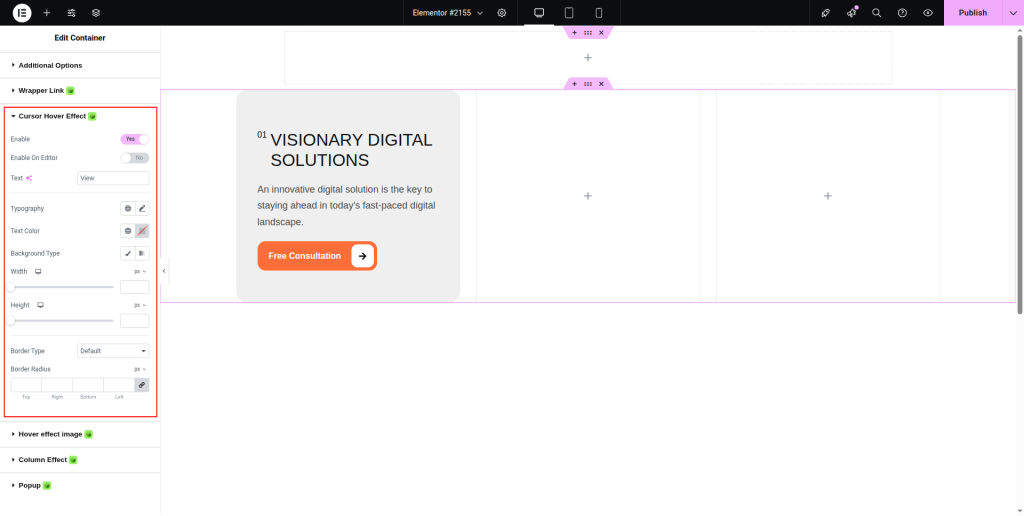
Step – 3:
Adjust the typography, text color, background type, width, height, and border radius. Choose a particular border type from the drop-down list located next to the “Border Type” option. Finally, tap on the “Update” button.