You can take a look at the following steps to learn how to use the Services Tab widget:
Step-1:
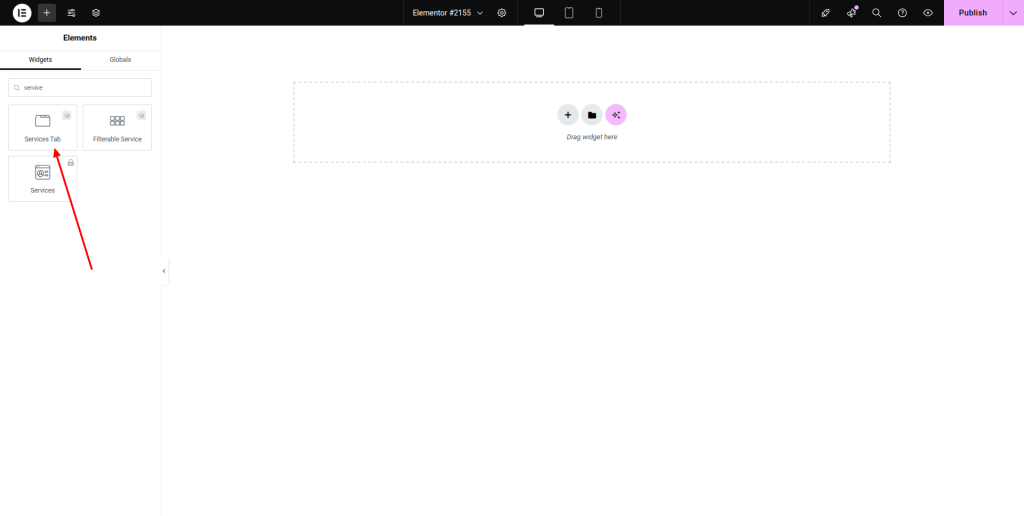
From the Elementor panel, drag the “Services Tab” widget to a container on your page.

Step-2:
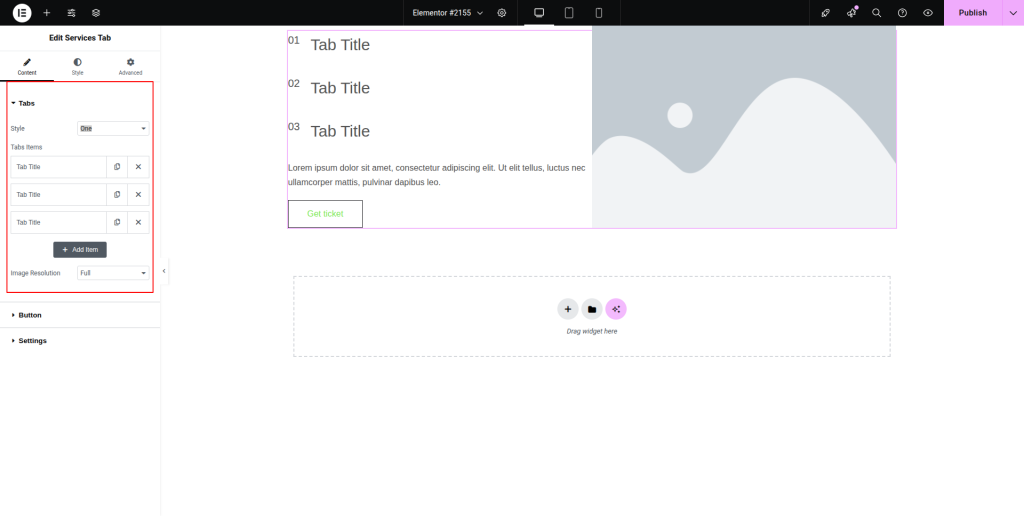
Choose a particular style from the drop-down list located next to the “Style” option. Press the “Add Item” button under the “Tabs” option.

Step-3:
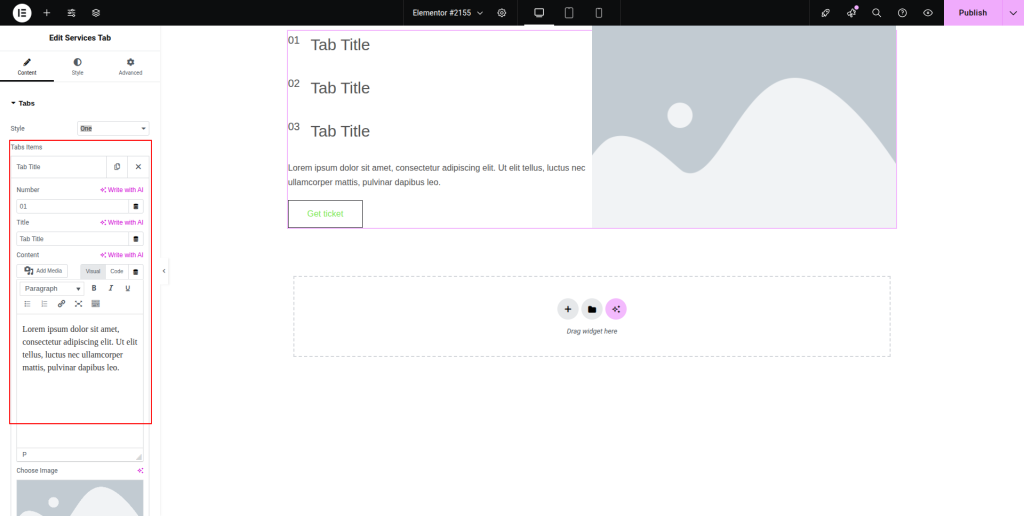
Fill up the number, title, and content fields with precise information. Choose an image under the “Choose Image” option and attach a link under the “Link” field. Select an image resolution from the drop-down list located next to the “Image Resolution” option.

Step-4:
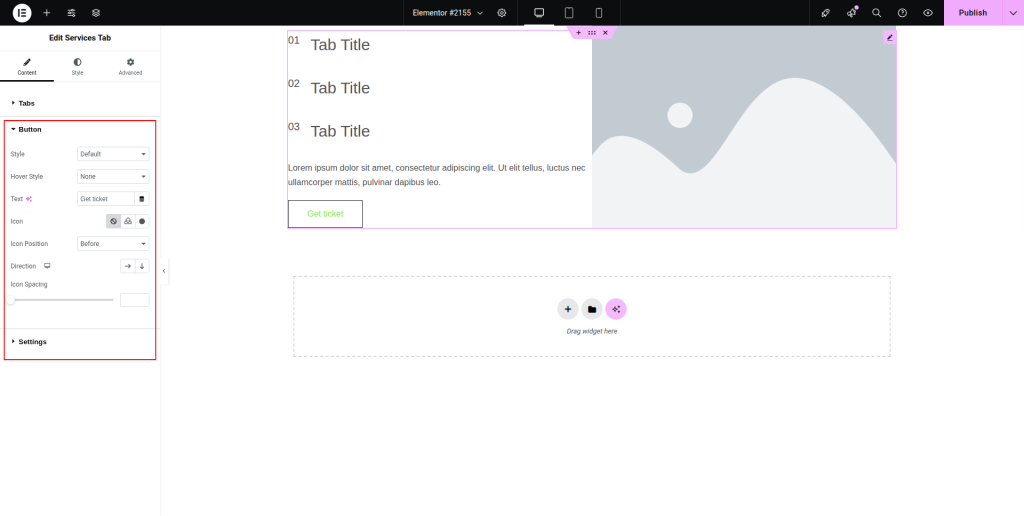
From the “Button” option, adjust the style, hover style, text, icon, direction, and other parameters for the button. Choose the precise breakpoint from the “Settings” option.

Step-5:
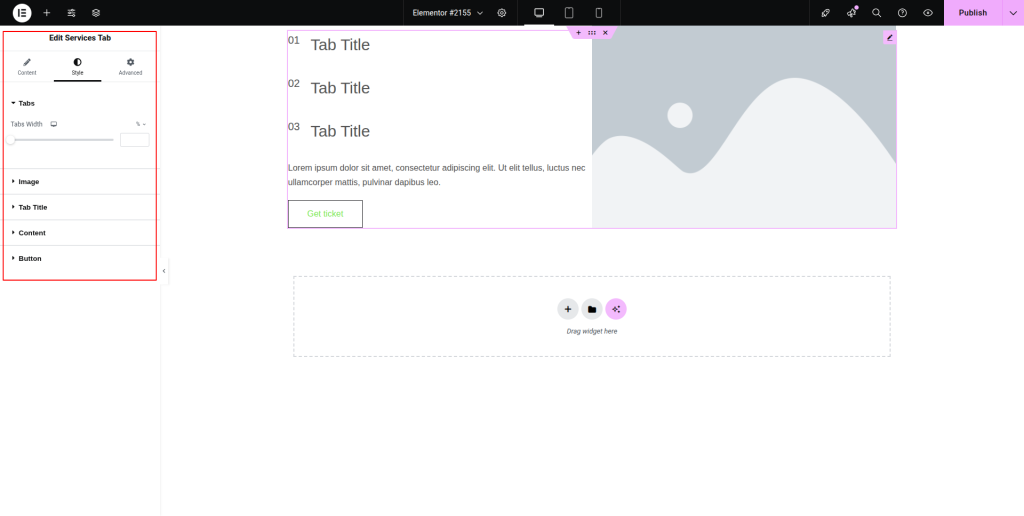
Customize the style for “Tabs”, “Image”, “Tab Title”, “Content”, and “Button” under the “Style” section.