In this documentation, we’ll show how you can use and customize the Content Slider widget:
Step-1:
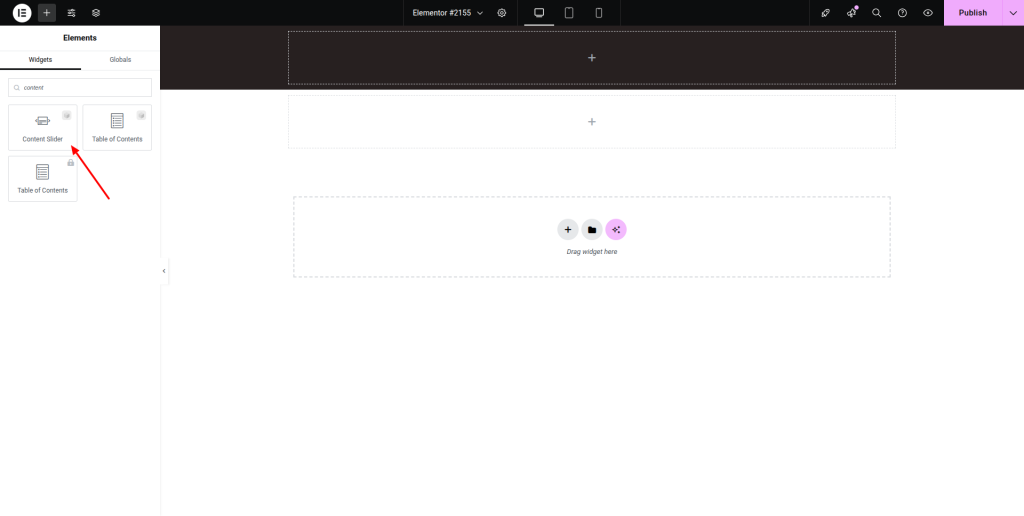
From the Elementor panel, drag the “Content Slider” widget to a container on your page.

Step-2:
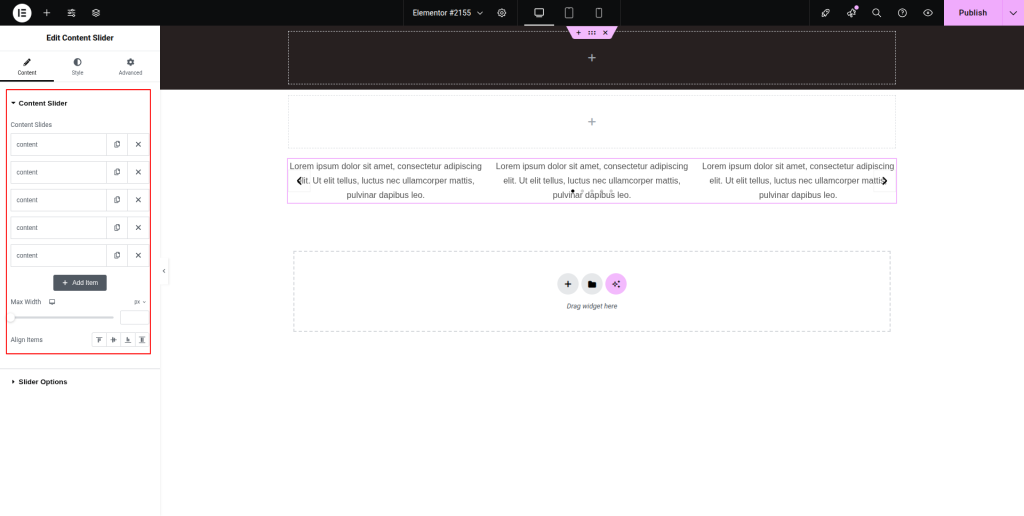
Under the “Content Slider” option, press the “Add Item” button.

Step-3:
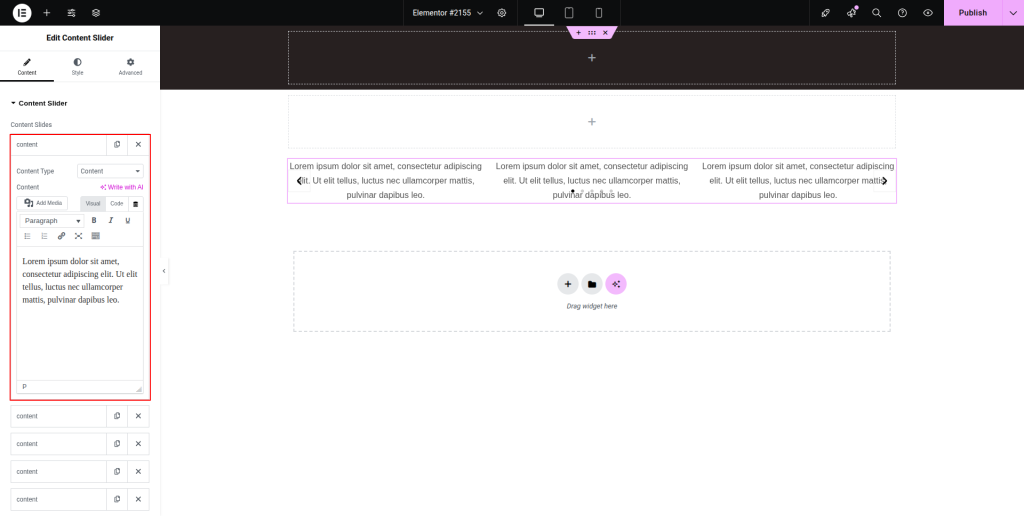
Select the content type from the drop-down list located next to the “Content Type” option. Then write the content for the slider item. Adjust the max width and item alignment.

Step-4:
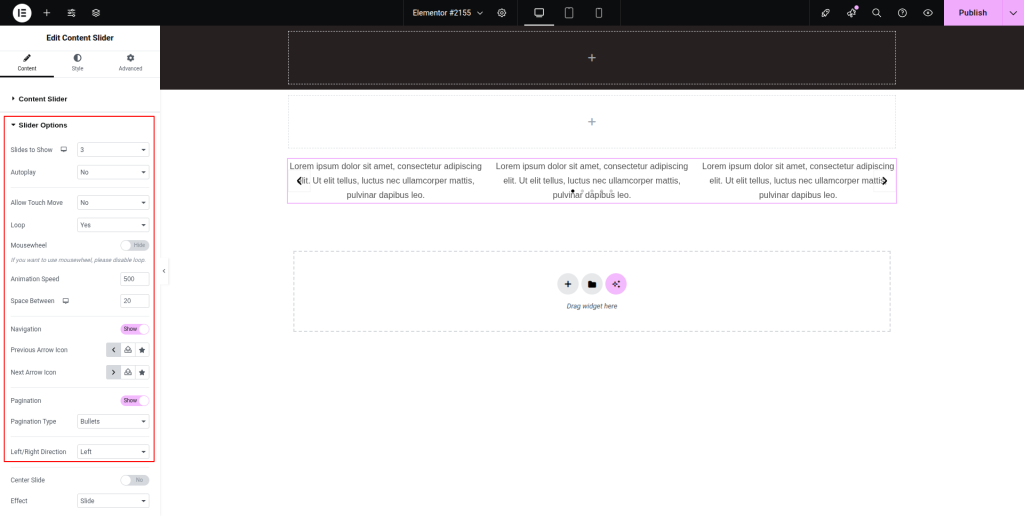
From the “Slider Options,” adjust the “Autoplay,” “Loop,” “Navigation,” “Pagination,” “Direction,” “Animation Speed,” “Arrow,” and other parameters.

Step-5:
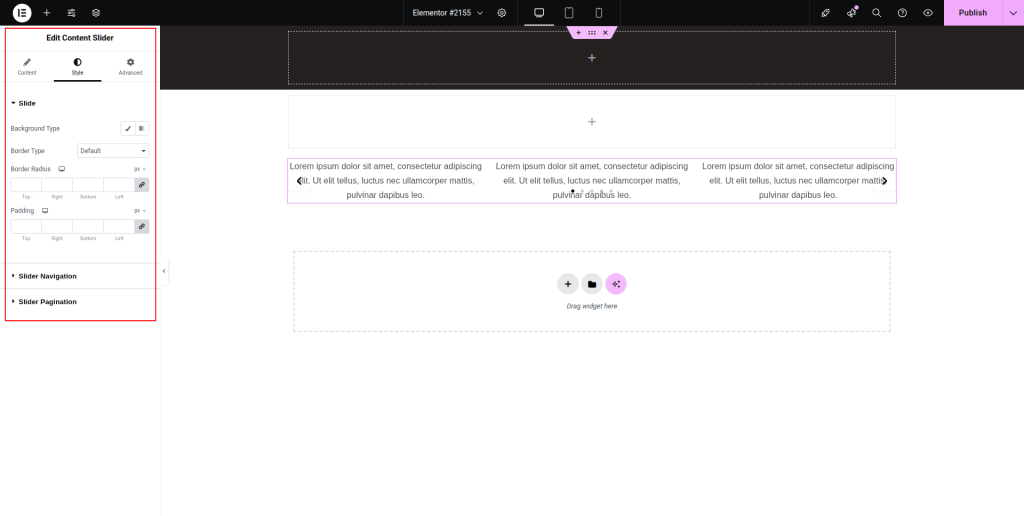
Under the “Style” option, customize the style for “Slide,” “Slider Navigation,” and “Slider Pagination.”.