In this documentation, we’ll show how you can use the Icon Box widget:
Step-1:
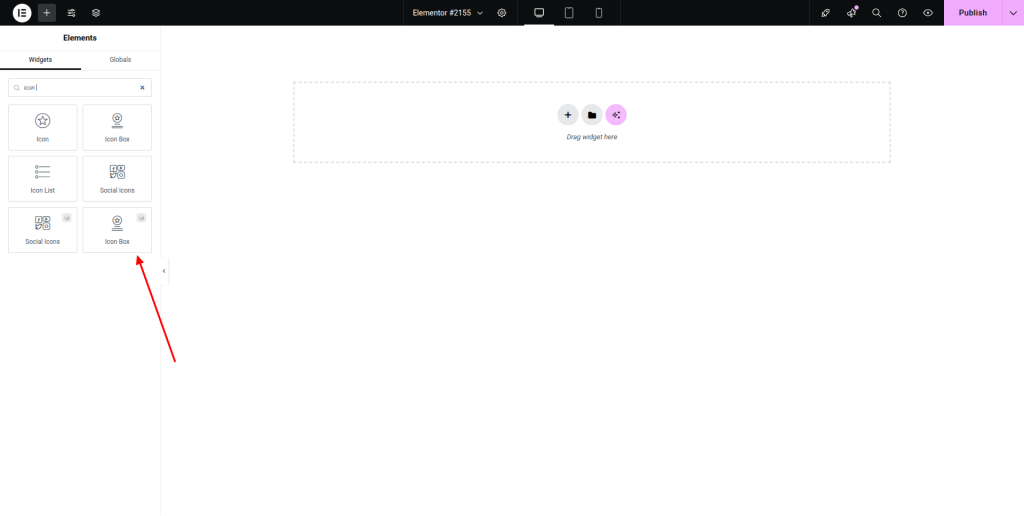
From the Elementor panel, drag the “Icon Box” widget to a container on your page.

Step-2:
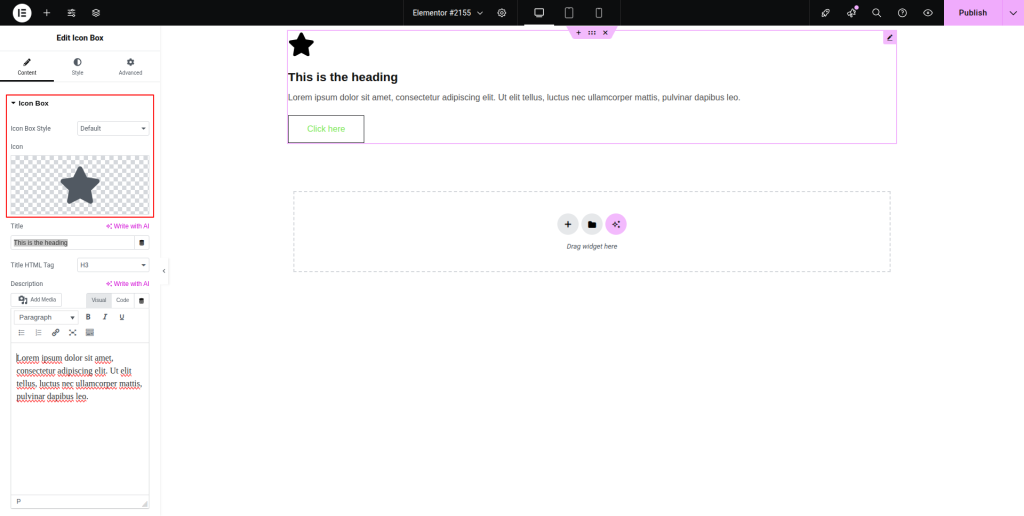
Under the “Icon Box” option, choose an icon box style first. Attach an icon under the “Icon” option.

Step-3:
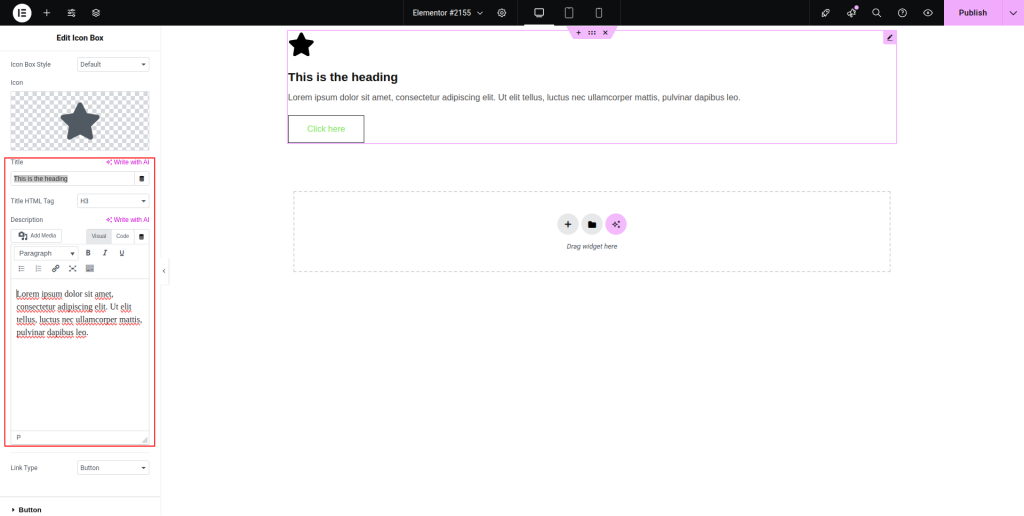
Write the title and description in the respective fields. Choose a title HTML tag and link type from the respective drop-down lists.

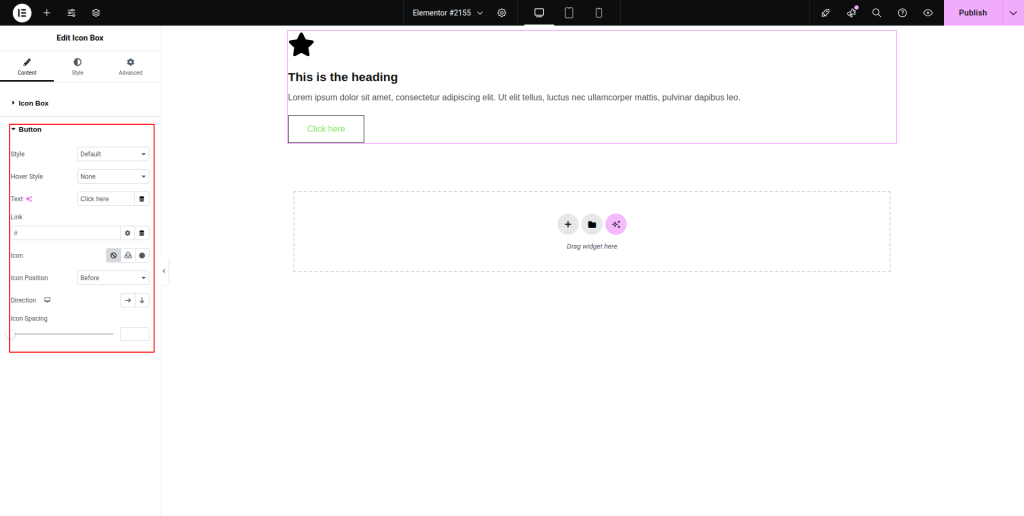
Step-4:
From the “Button” option, set up the style, hover style, link, icon, direction, and other parameters. Under the “Style” section, customize the style for “Box”, “Icon”, “Content”, and “Button”.