You can follow the step-by-step guidelines given below to learn how to use the Floating Elements widget:
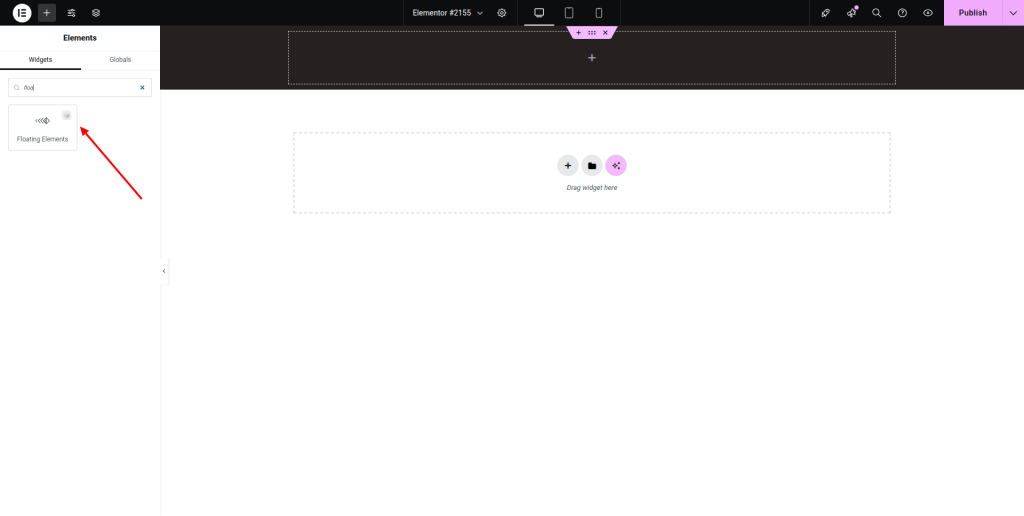
Step-1:
From the Elementor panel, drag the “Floating Elements ” widget to a container on your page.

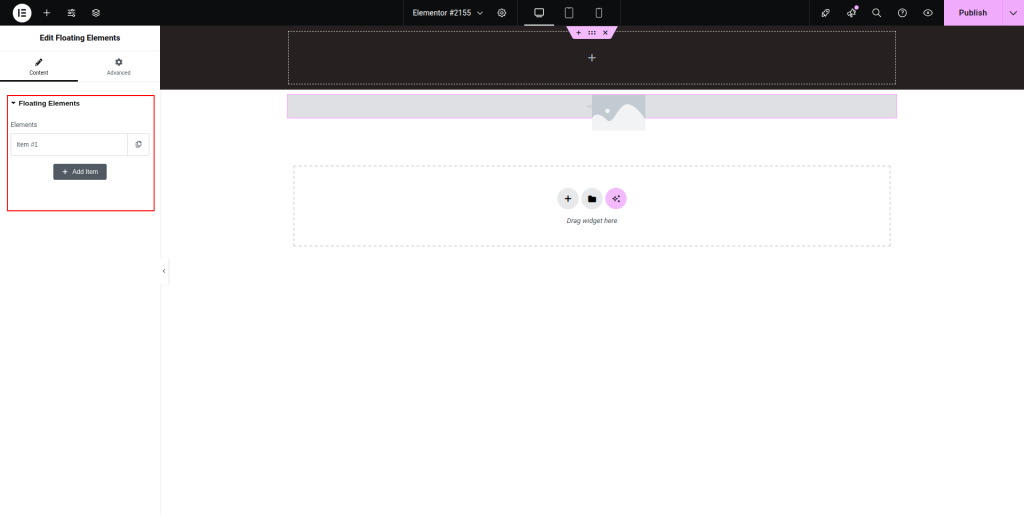
Step-2:
Under the “Floating Elements” option, click on the “Add Item” button.

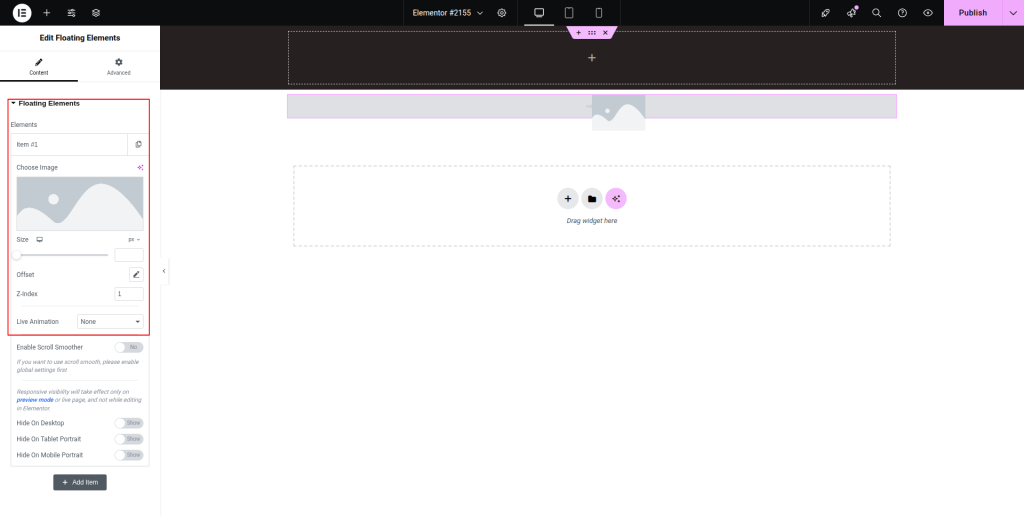
Step-3:
Choose an image for the floating element and adjust the size. Select an animation for the element from the drop-down list located next to the “Live Animation” option. Set the offset and z-index.

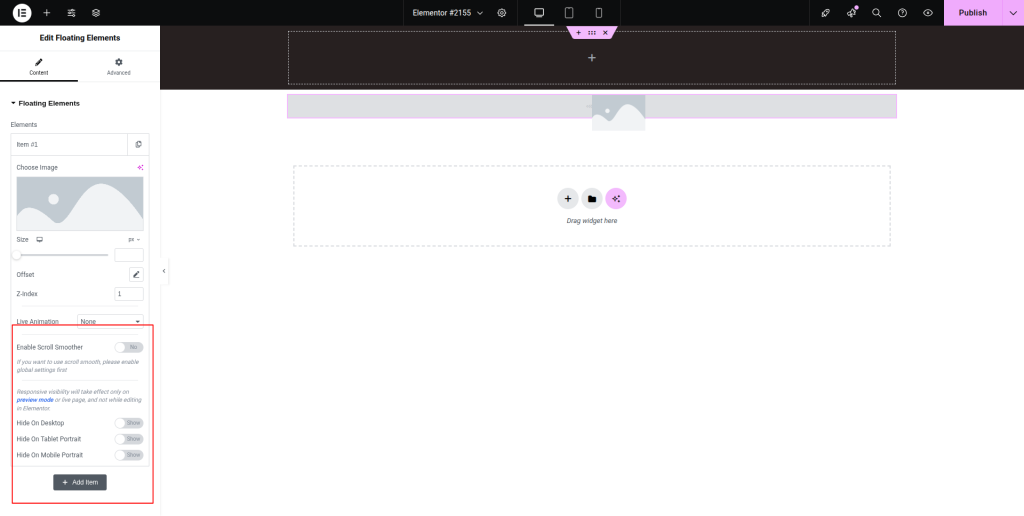
Step-4:
Enable/Disable the “Enable Scroll Smoother”, “Hide On Desktop”, “Hide On Tablet Portrait” and “Hide On Mobile Portrait” buttons.